"That's canon!"
You might've heard this phrase used to describe a creative piece that stays true to an original piece of work or fictional universe.
If you're familiar with canon, you are well on your way to understanding canonicalization and how it impacts web pages.
Here, let's explore what canonicalization is, why it matters for SEO, and how to add the tag to your own website.
What is canonicalization?
Canonicalization declares an original or preferred web page, which helps consolidate duplicate pages for crawling.
Without naming a canonical URL, web crawlers could crawl and index multiple versions of your web page. Google indicates that it will crawl non-canonical pages less frequently to reduce the crawl load on your website.
Less frequent crawling of low-quality, duplicate pages means more important pages can be prioritized for crawling, instead.
Okay, but why would we purposely have duplicate content? Well … ever post your content on your website and also on Medium? Or, perhaps after guest posting you place a version of the blog post on your website, as well.
To do so, you should reference the original version as the canonical URL. Canonical URLs can reference different domains — meaning the canonical can be on another website.
Even if you aren't actively creating duplicate pages for cross-channel promotion, duplication happens naturally due to the different parts of a web address. Does your website use a secure protocol, like HTTPS? Then you may have an HTTP and HTTPS version of your webpage.
The same goes with www vs. non-www. Does your website use trailing slashes, or not? If your website doesn't always redirect to the preferred version of your page (secure or not, www or not, and trailing slash or not), duplication can occur.
Even if you are forcing the preferred version through a redirect, query parameters used for tracking visits or filtering views on a page can also look like separate URLs to crawlers. Declaring a canonical URL indicates to web crawlers to ignore query parameters or other versions of the URL.
What is a canonical URL?
The external resource <link> element defines relationships between the current page and other resources. A "rel" attribute is used on the <link> tag to indicate the type of relationship. Some common link types include "prev" and "next" for pagination, "stylesheet," and, of course, "canonical."
The <link> tag uses the "rel=" noopener" target="_blank" href" attribute to set the URL that serves as the canonical to the active page. Although these are intended to be external resource links, the canonical URL can be "self-referring," meaning it is the exact version of the current page. Using self-referring canonicals helps to reduce the unnecessary crawling of non-preferred versions of your page, as long as you are always using the absolute URL as the "rel=" noopener" target="_blank" href" value.
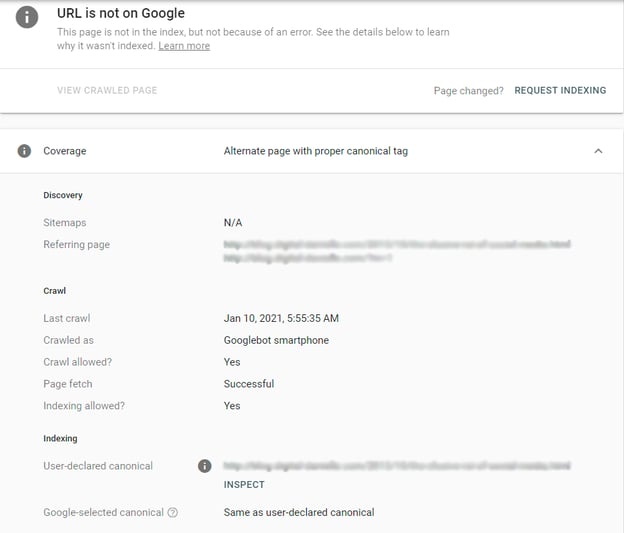
In Google Search Console, you can use the Inspect URL tool to understand what Google considers the canonical URL, even if you have not set one. Even when you have declared a canonical URL, Google will sometimes still pick a different URL, listed as the "Google-selected canonical." Because of that, canonicalization is not a guarantee that Google will select your preferred version or that other versions will not be indexed.

How to Add a Canonical Tag
Add a Canonical Tag in an HTML Document
As mentioned, you can use the <link > element to set your canonical URL. Link elements are self-closing tags. The "rel" and "rel=" noopener" target="_blank" href" attributes are required.
To add a canonical link to an HTML document add the <link> element within the <head> element. Ensure the "rel" attribute value is set to "canonical." Remember to put the absolute URL of your preferred web address as the value of the "rel=" noopener" target="_blank" href" attribute.
<head>
<link rel="canonical" rel=" noopener" target="_blank" href="https://www.mypreferredwebaddress.com/canonical-url">
</head>
Add a Canonical Tag in HubSpot
In HubSpot, you can set your canonical URL in the individual page or post settings under Advanced Options. Read more about canonical URL settings options.
Add a Canonical Tag in WordPress
Common WordPress SEO plugins, including Yoast and RankMath, simplifies setting up canonical URLs, especially for several pages. If you are a little more advanced and don't want to add another plugin, it is possible to update the canonical URL using WordPress Hooks too.
1. Using the get_canonical_url Hook.
A filter WordPress hook allows you to modify data as WordPress is executing. The add_filter() function accepts at least two parameters, a tag and a callback function. The tag would be the hook, which in this case is get_canonical_url.
The callback function parameter would be the name of a function you create that returns the canonical URL. The callback function could use conditional statements to match to specific posts. Refer to this Stack Exchange answer example.
In the example, the "wpse_302620_canonical_url" callback function uses an if statement to return a new canonical when the post ID, which is passed as an argument on the function, matches a specific post. With that in mind, this solution seems like a fix for a few posts or post types but may not scale well. To apply to several pages, using a plugin would probably be the best option.
2. Using the Yoast Plugin.
If you are using Yoast, you can apply canonical URLs to posts, pages, and taxonomies. Select the type of content you want to edit from the left-hand menu, then "edit" the individual piece of content. In the Yoast SEO meta box, toggle the "Advanced" section. Add your preferred web address in the "Canonical URL" field and save. Learn more about Yoast's canonical URL settings.
3. Using the Rank Math Plugin.
While editing your specific page or post, select the "Advanced" tab on Rank Math. Add your preferred web address in the "Canonical URL" field and save. Learn more about setting canonical URLs in Rank Math.
from Marketing https://ift.tt/2PAA2Rvdigital marketing agency
![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)








