When was the last time you gave your website a checkup? If you've never before audited your website, it's been a while since you have, or you're planning a website redesign in the near future, use this post as your go-to website audit checklist to make sure your website is primed for maximum SEO and conversion results.
Below, let's learn what a website audit is, why it's important, and how to use the information to improve your SEO and conversions.
Before we dive into the things you should be keeping an eye out for as you're auditing your website, let's review some of the benefits of doing one. Here are some of the top benefits from a marketing perspective:
1. Website Performance Optimization
Website audits usually evaluate a site not only for its content but also for its technical performance.
As a result, an audit will give you a chance to inspect the robustness of your website's technical framework and infrastructure, assess how friendly your website is to search engines, and determine how easy it is for users to navigate and intuitively find content on your website.
2. Search Engine Optimization
By conducting a website audit, you'll be able to identify any missed SEO opportunities and remedy any misguided or poorly executed SEO pitfalls (e.g. keyword stuffing, exact match anchor text links, etc.) throughout the content of your website.
It will also allow you to re-focus your SEO efforts on users first and search engines second. This will safeguard you from constantly chasing changes to search ranking algorithms, meaning you won't be applying misguided practices just to show up at the top of the search engine results pages (SERPs).
3. Conversion Rate Optimization
Website audits also enable you to re-evaluate the effectiveness of your website in terms of lead generation and conversion. As a result, you'll be able to spot any previously overlooked opportunities to convert visitors into leads so you can add relevant CTAs, as well as identify deficiencies in your landing pages so you can optimize them to boost conversions.
4. Competitive Analysis
Conducting a website audit will allow you to compare your website to your competitor's. You can analyze how well you're ranking against competitors for keywords and determine potential new sources of revenue.
You can use tools, like HubSpot's website grader, to perform an audit on your competitor's websites to gather more insights. You can learn how your competitors are attracting visitors and see how they're garnering conversions.
Ultimately, this will help you brainstorm new tactics and strategies for your site.
5. Identify Issues
When you do a website audit, you'll be able to find issues that are hurting your SEO and conversions. Perhaps it's broken links, hidden content, long page load speed times, or more. Identifying these issues will help you repair issues that are diverting traffic.
As you can see, assessing both the content and technical aspects of your website will open up opportunities to drastically improve the traffic and conversions your website generates.
Now that you know what a website audit is and why you should do one, let's look at how to conduct one.
1. Run Your Website URL through a Site Audit Tool
Before you get started, you'll want to find a website auditing tool that can help you analyze how your website is performing. When you use site audit software to run your site through, you can get specific recommendations and test how your page is performing.
2. Find Technical Errors
Once you've put your site through an auditing tool, you'll want to look for technical errors. These could be related to performance, SEO, mobile, security, and more. The technical site structure and setup of your site play a large role in how well your website performs for customers.
3. Identify SEO Problems
Now, you'll want to look at SEO-related issues so you can improve your ranking on search engines. This might mean looking at meta descriptions, reviewing image alt text, and more.
4. Analyze Design and UX
One of the things I like to look for when conducting a website audit is the user experience. How is this design working for your customers? Some software has heatmaps of what parts of your design draw the most attention and what users are reading. This type of analysis will let you know how the overall design and user experience are impacting your visitors.
5. Assess Website Content
A website audit will help you assess website content including blogs, website pages, etc. You'll want to know how your current pages are stacking up. Ask yourself, "Is my content ranking well in search engines?" and "Is my on-page SEO and performance aligned with my traffic numbers?"
6. Generate a Checklist of All Site Issues and Recommended Fixes
Lastly, when you're conducting a website audit, it's important to have a place where you put a summary of all your findings. List out the site issues and recommended fixes, so that you can send that information to the appropriate teams.
Now let's dive in even more specifically so you know what to be checking for in this website audit.
Assessments to Make When Auditing Your Website
But first, enter your website into HubSpot's Website Grader -- this will give you a general overview of your website's strengths so you can gauge your focus on each of the assessments that follow in this article.
How'd you do? Got an idea of which website audit benefits you need the most? Here we go.
1. Website Performance Assessment
In the first part of your website audit, you should be focusing on how users navigate your website -- from your homepage to blog posts, to landing pages, and any related content in between.
Make a list of the pages on your website and ask yourself the following questions to evaluate them for optimization opportunities:
Is Your Website Optimized for Maximum Usability?
The more visitors you can attract to your website, the more opportunities you'll have to generate leads and, ultimately, customers. But only if your website performs well.
As I'm sure you can imagine, just having a website does not guarantee results. As part of determining the overall efficiency of your website, your audit should check to make sure your site is designed with your visitors in mind. The design and overall navigability of your website should correspond with what a person would come to the site to seek out, such as more information on a business-related topic, resources, product/pricing information, testimonials, etc. This will largely depend on your individual business.
The main goal here is to make it easy for people to get the information they're looking for. As a result, you'll likely see conversion rates improve on their own.
To audit your website for usability, consider the following:
- Are all the main value propositions of our business easily accessible via our main navigations/menu items?
- Do we have a simple yet intuitive website design and page layout? Make sure pages aren't too cluttered; littered with ads, CTAs, or links; or void of internal links altogether.
- Are your conversion paths and/or shopping cart or checkout processes intuitive? Are there a ton of distractions along the way that could be creating friction for your site visitors?
You might also consider doing some user testing with members of your target audience to ensure you're effectively surfacing the content they're looking for, and that they find it easy to navigate to the parts of your website they're interested in.
How Is Your Website's Overall Speed?
Are there excessive page sizes and/or long page load and server response times? Does your site go down frequently? Site speed can be impacted when image files are too large or HTML and CSS needs to be cleaned up, all of which can drastically improve your site speed.
Ultimately, fast-loading and optimized pages will lead to higher visitor engagement, retention, and conversions. To quickly check a web page's load time, download MozBar, a toolbar by Moz that you can attach to your browser for simple page analysis every time you visit a website.
2. SEO Assessment
Optimizing the performance of your website is crucial to holding onto visitors, but the above question isn't the only one you should be asking. You should also audit the content you're publishing to ensure it's actually solving your visitors' problems.
Is Your Website Content High Quality?
As you evaluate your content for quality, think about it from your target audience's perspective. Did this information leave me satisfied? Did it answer all of my questions? Does it give me all the resources relevant to this topic? Do I know what to do next?
Keep in mind quality content should appeal to the interests, needs, and problems of your buyer personas; be interesting and well-written, provide valuable, thorough, and detailed information about a particular topic; and leave the reader with next steps (such as calls-to-action, links to resources, etc.).
If you're still not sure if your content is high quality, evaluate it with this checklist:" How to Tell if Your Marketing Content Is Actually Valuable."
Is Your Website Search Engine Optimized?
Make sure all your web pages are following on-page SEO best practices. To audit your content for on-page SEO, conduct a keyword analysis in which you do the following:
- Consult your analytics to review keyword performance. Which keywords are giving you the biggest gains in traffic and leads?
- Assess how well you're factoring keyword performance into your content strategy. How much relevant content are you adding to your website to target those keywords?
- Review basic on-page SEO elements like URLs, page titles, meta description, and copy. Make sure keywords are included where relevant.
To help you conduct an on-page SEO audit of your content, read the "Step-by-Step Guide to Flawless On-Page SEO," which also includes a free downloadable on-page SEO template to keep you on track.
3. Conversion Rate Assessment
While high-quality, search engine optimized content is a great way to boost your traffic numbers, it's what happens once those visitors are on your website that really counts. Unless of course, you don't care about conversions (ha!).
Is Your Website Optimized for Lead Generation and Conversions?
This is where optimized calls-to-action (CTAs), marketing offers, and landing pages play a major role in the performance of your website. Not only do they offer you opportunities to capture visitors' information so you can follow up with leads, but they also keep your visitors engaged with your content and your brand.
To audit your website for maximum conversion potential, ask yourself the following questions:
- How many marketing offers do I have in my content arsenal to gate behind landing pages?
- Do I have a variety of marketing offers that appeal to all my different buyer personas?
- Do I have any landing pages/conversion forms on my website to begin with?
- How optimized are those landing pages?
- Do I have conversion opportunities for visitors in varying stages of the funnel?
- Am I using calls-to-action effectively? Am I missing opportunities to include calls to action on various pages of my website?
To learn more about CTA selection, check out our post, " How to Select the Right CTA for Every Page on Your Website."
4. Technical Assessment
Once you've addressed the three primary goals of a website audit, it's time to loop in a developer or someone from your IT department for a technical evaluation. You could also hire an outside agency -- just be sure to do your homework first.
Keep in mind that there may be some carry-over from the three assessments above -- website performance, SEO, and conversion rate. The technical evaluation, however, addresses all three to maximize the user experience (UX).
Here's what you should be looking for in the technical assessment stage of your website audit ...
Is Your Website Design Responsive?
Does your website have a responsive design? Meaning, is it a mobile-friendly website? The usage of smartphones to access the internet is only growing. As of 2017, mobile devices account for half of all web page views worldwide. As a result, websites must be compatible with that growing demand.
For more on mobile compatibility, check out our "Ultimate Cheat Sheet for Mastering Mobile Marketing."
Is Your Website Error Message Free?
Are response code errors popping up all over your website where there shouldn't be any? Calling out 302-, 404-, and 500-level response codes can be useful to tell users that something's wrong.
However, having this happen is also an indication that someone isn't cleaning up broken links and, as a result, leading users to dead ends. Find those error messages and clean up your broken links. Tools like Google's Webmaster Tools or Xenu's Link Sleuth can be very helpful for this.
Are Your Website URLs Optimized?
Does your site have URLs of excessive length due to keyword stuffing? Do they contain session IDs and/or include tons of dynamic parameters? In some cases, these URLs are difficult for search engines to index and result in lower clickthrough rates from search results.
Does Your Website Have Too Much Flash or JavaScript?
Identify areas of your navigation that are entirely Flash or JavaScript. Search engines have challenges reading and accessing these, which could prevent your site from getting indexed.
Furthermore, these elements present problems from a usability perspective. Visitors are often looking for a very specific piece of information when visiting your site; if they have to sit through a 10-second visual introduction before they can find your hours of operation, you're going to have a pretty frustrated visitor on your hands.
Is Your Site Structure Optimized for Search Engines?
We already talked about site structure as it relates to accessing content and usability for users, but it's also important to make sure your site structure is optimal for search engines. If pages on your site are not internally linked to other pages on your site, those pages are less likely to be indexed.
Are You Defining How Your Web Pages Are Crawled and Indexed by Search Engines?
This can be done through various methods that include everything from robots files and tags to sitemaps. These measures are a way for you to guide search engines toward your website's most useful content.
Robots Files or Tags
The robots meta tag lets you utilize a granular, page-specific approach to controlling how an individual page should be indexed and served to users in search results. These tags should sit in the <head> section of a given page.
The robots.txt file, on the other hand, is a text file that allows you to specify how you would like your site to be crawled. Before crawling a website, search engine crawlers will generally request the robots.txt file from a server. Within the robots.txt file, you can include sections for specific (or all) crawlers with instructions ("directives") that let them know which parts should or should not be crawled.
Public and XML Sitemaps
Your website should also have public and XML Sitemap files. The public sitemap is one that users can access to review the pages of your site, like the index of a book.
The XML Sitemap is for search engines to review pages that get added to your site, all in one place. The usual location of a sitemap.xml file is https://ift.tt/2kf16Lq. The XML Sitemap is something every website should have; it offers an opportunity to tell Google and the other search engines what pages on your site you want to be crawled and indexed.
While search engines don't guarantee they will abide by your sitemap, anecdotal evidence has proven time and time again that XML Sitemaps help provide insurance that your pages are found, and found faster -- especially if your sitemap(s) dynamically update your new web pages.
Are You Defining Canonicalization of Content?
The canonicalization of your website content is the final major technical consideration to make. To gain more control over how your URLs appear in search results, and to minimize issues related to duplicate content, it's recommended that you pick a canonical (preferred) URL as the preferred version of the page.
You can indicate your preference to Google in a number of ways. One such way is to set the Canonical Tag (rel="canonical") in an HTTP header of a page. Be sure to have someone check that the Canonical Tag is properly implemented across the site by making sure it points to the correct page, and that every page doesn't point to the homepage.
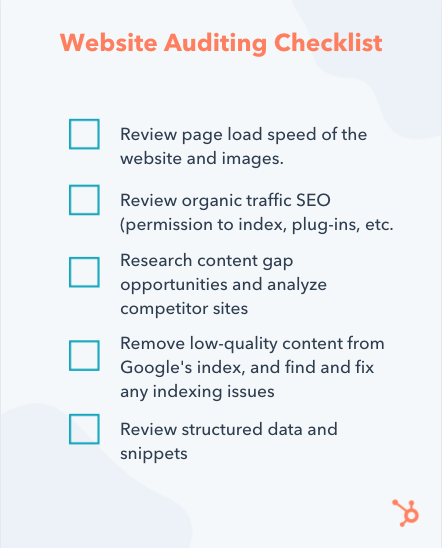
Website Auditing Checklist
Now, before you get started, you might consider using this basic website auditing checklist to ensure you review all the necessary elements of your site's performance, SEO, mobile, and security issues.

Website Audit Example
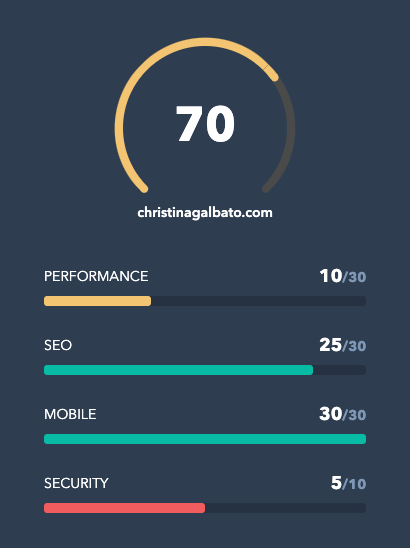
To pull all this together, I decided to run a website audit on one of my favorite bloggers, Christina Galbato.
This website is performing well. SEO and Mobile are scoring very highly. The main areas for improvement for this site would be performance and security.

You might be asking yourself, "What does that mean?" Well, let's dive in a little deeper.
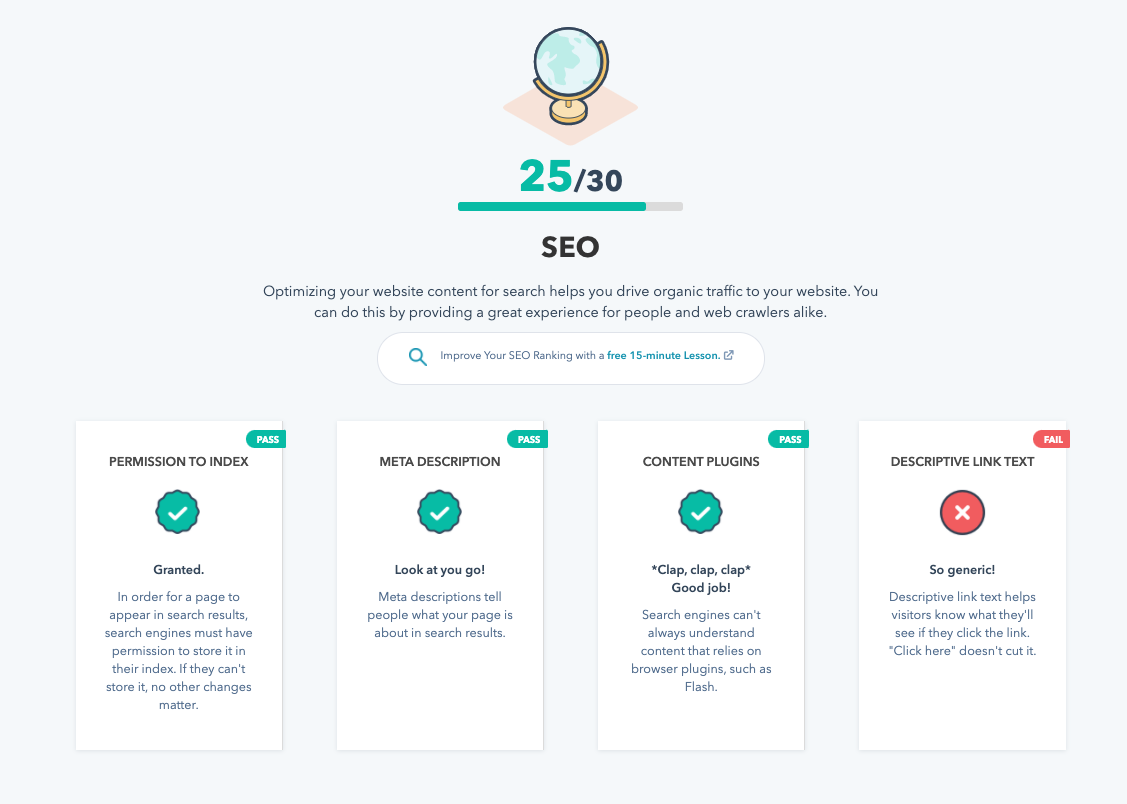
In each section, the website grader will let you know what you're doing well and what you could improve on. See the SEO section below.

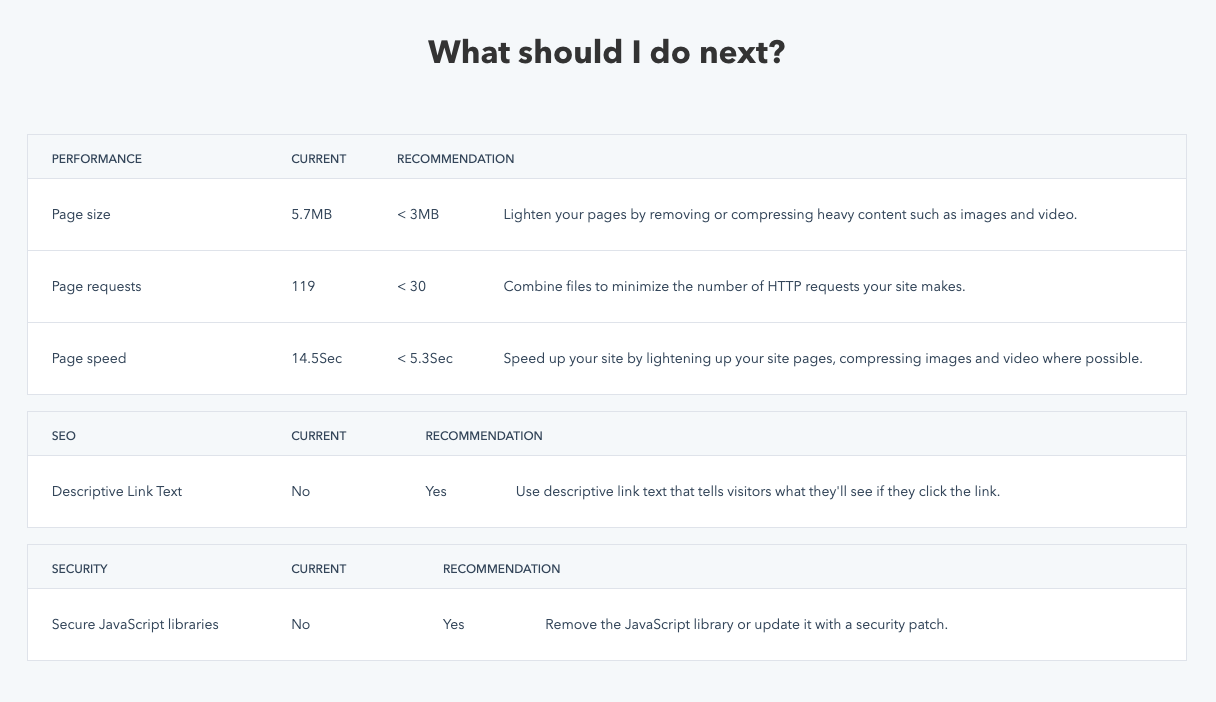
Then, the grader gives overall recommendations to improve your site overall. As you can see in the example, you'll see a table to compare your current site to the recommendations.

Conducting a Website Audit
It's important to establish an audit framework early on. Ask yourself questions ideally centered around gauging "How am I doing?" These questions may also include things like, "How does this compare to others, especially my competitors?"
Editor's note: This post was originally published in April 2018 and has been updated for comprehensiveness.
from Marketing https://ift.tt/2HHfE15digital marketing agency