If you want to curate others' content from social media or just make your own visual social media content work harder for your overall content strategy, you need to know how to embed HTML code onto your blog or website.![→ Click here to download our free guide to digital marketing fundamentals [Download Now].](https://no-cache.hubspot.com/cta/default/53/0a42501f-0096-4817-9fbc-923540fe37a6.png)
But wait a second ... before we get into the nitty-gritty of this tip, what the heck does "embed" mean? And what is HTML? If you don't know how to code at all, no worries — embedding external content is extremely easy. Let's take a second to break down the basics.
What does embed mean?
Embed means to integrate external content into another website or page. You embed something when you place a block of code — called an embed code — into the HTML editor of another website. When you hit ‘Save’ or ‘Publish,’ the media then renders on the published page.
Embedded content is referenced with HTML. HTML is one of the most basic languages used on the web to design and lay out web pages.
You often see this code when you're in the "back end" of your blog post. There’s where you’ll add your embed code.
Most social and multimedia websites have an option to generate an embed code right in each individual post. Here’s an example of an embed code for a HubSpot YouTube video:
And here’s the embedded result.
Want to do the same thing on your blog posts and pages? Let’s go over how you can generate an embed code for the top social sites.
Below, we cover these steps in more detail for each platform. In general, you’ll want to:
- Generate the embed code.
- Access your content management system and paste the embed code in your HTML viewer.
- Finished! You have embedded content into your website or blog.
Let’s dive into each step.
1. Generate the embed code.
Before embedding external content, you must first generate an embed code for the post or page you want to embed on your website.
We’ll go over how you can do that on most of the major social and content networks.
Embed a Facebook Post
To embed a Facebook post, do the following:
- Navigate to Facebook on your desktop browser and go to the post that you’d like to embed.
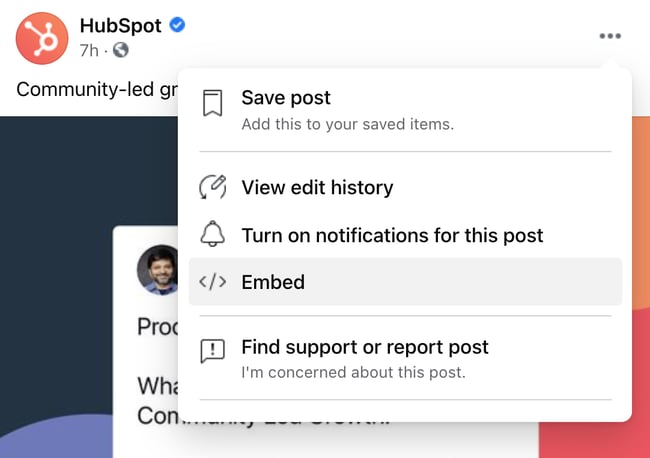
- Click on the three dots on the upper right-hand corner of the post.
- On the drop-down menu, click Embed.

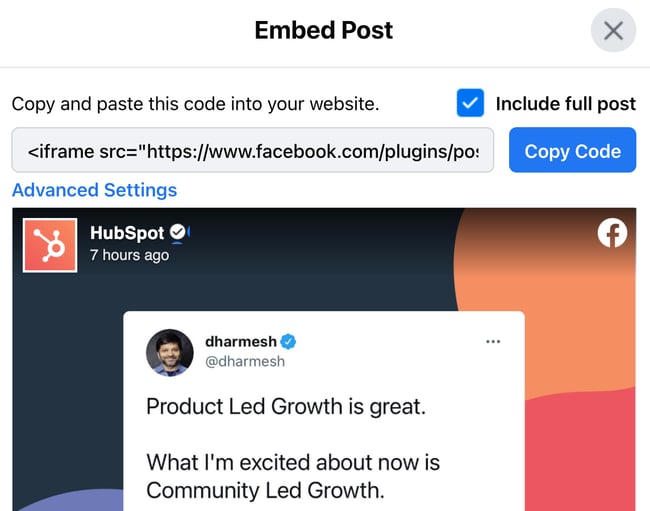
- A pop-up will appear, where you have the option to include the full post and access advanced settings. For beginners, we recommend leaving the options as they are and simply clicking Copy Code.

- Finished! You’ve got your embed code.
Embed an Instagram Post
Want to embed an Instagram post? The process is similar to Facebook’s. Note that you can only embed posts from the desktop version and not the mobile app.
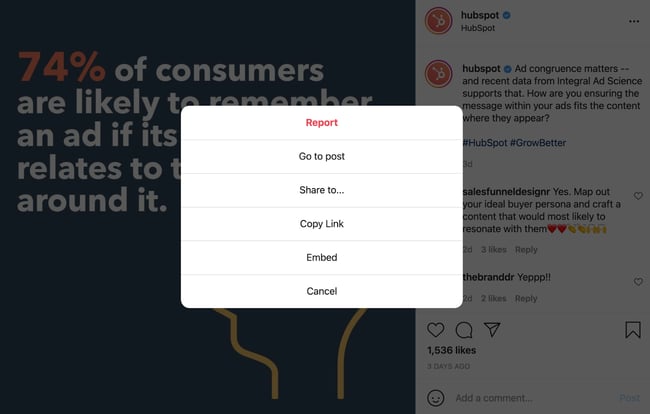
- Click the three dots in the upper right-hand corner of the post.
- A popup will come up with several options. Click Embed, the second-to-last option.

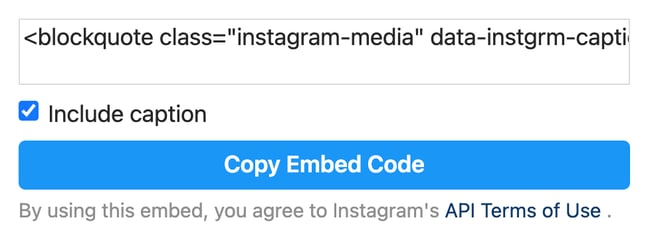
- A pop-up will come up with your embed code. You have the option of including or excluding the caption.
- After you’ve finished customizing your options, click Copy Embed Code.

- Complete! You’ve got your Instagram embed code.
Embed a YouTube Video
YouTube videos can take your blog posts to the next level, and the best part is that you can embed its wealth of content on your blog posts for free.
To do so, take the following steps:
- Navigate to the video that you’d like to embed on your website.
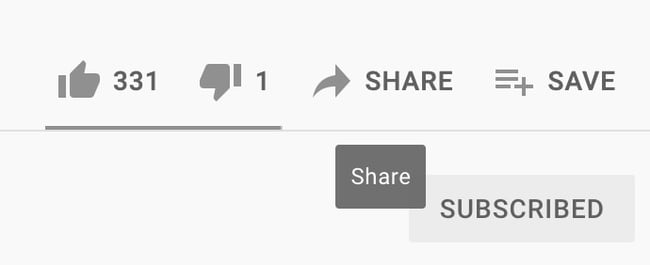
- Under the video, next to where the likes are located, click Share.

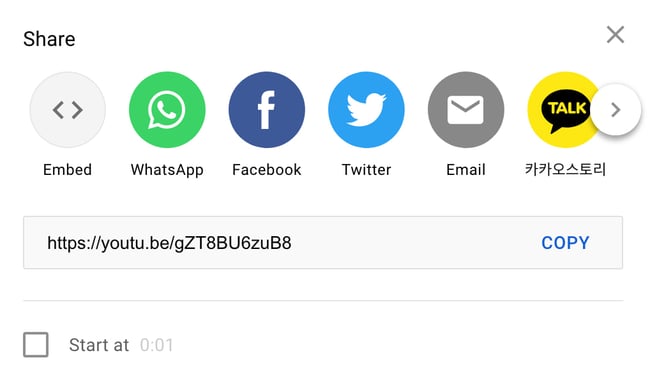
- A pop-up will come up with several options, including sharing the post to other social networks. Click Embed.

- YouTube will create an embed code, which you can customize. You can start the video at a certain point or hide the player controls.
- After choosing your options, click Copy on the lower right-hand corner of the pop-up.

- Complete! Your YouTube video is ready to get embedded.
Embed a Tweet
If you embed a Tweet on your website pages or blog, you can generate engagement for your Twitter profile without relying on your Twitter followers. Website visitors can engage with your Twitter content, too.
To embed a Twitter post, do the following:
- On a desktop browser, navigate to the post that you’d like to embed.
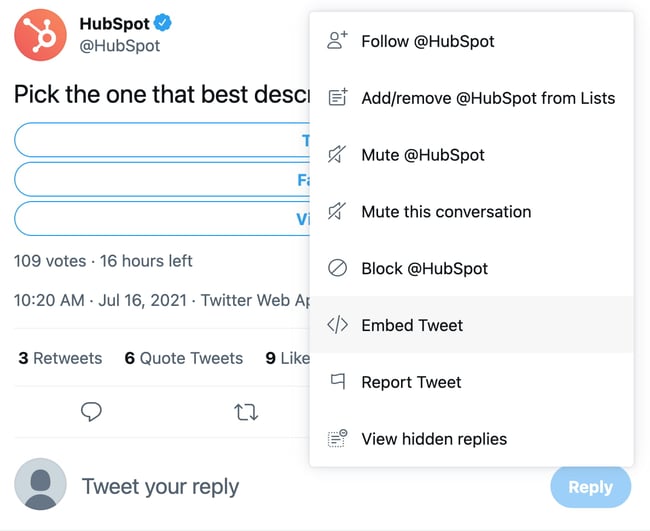
- Click on the three dots on the upper right-hand corner of the post.
- A drop-down menu will appear. Click Embed Tweet.

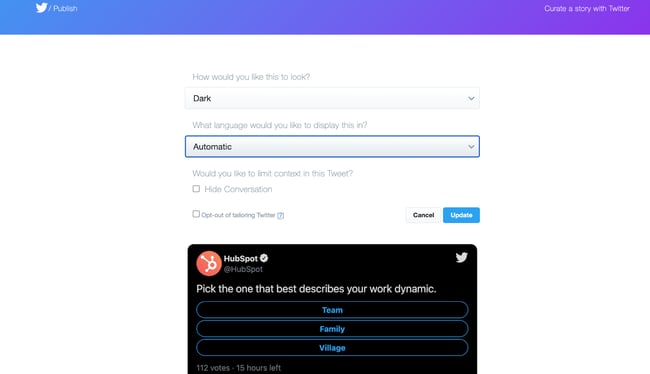
- Twitter will take you to an external page on publish.twitter.com, where you can then further customize the look of the Tweet before embedding it on your site. For instance, you can set it to dark mode and change the display language of the Tweet.

- Once you’ve customized it, click Update.
- Click Copy Code.
- Finished! The Tweet is ready to embed on your site.
There’s another way to generate an embed code for Twitter. Go to publish.twitter.com and insert the URL of the post that you’d like to embed. Twitter will then generate the embed code, and you can customize it using the same process as the last method.
Embed a Pinterest Post
Embedding a Pinterest post can lead website users back to your Pinterest profile and help you grow your Pinterest following. To get started, do the following:
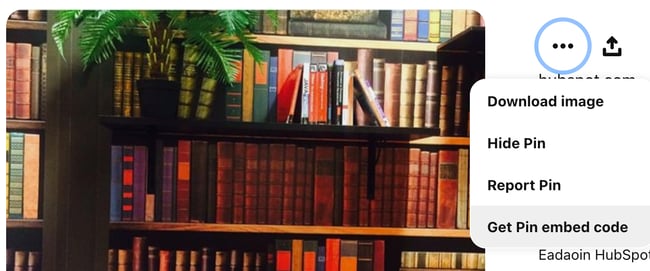
- Navigate to the Pinterest post you’d like to embed.
- Click on the three dots right next to the image (or under the image, if you’re using the mobile website).
- On the drop-down menu, click Get Pin embed code.

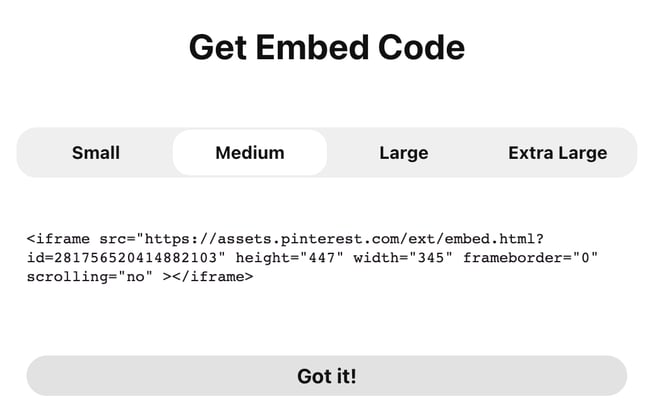
- A pop-up will appear with the embed code. You have the option of creating a small, medium, large, or extra-large embedded pin.

- Once you customize the size, highlight the code and click Command + C or CTRL + C.
- Finished! Your Pin is ready to get embedded.
Embed a SlideShare Presentation
While SlideShare presentations are not as popular these days, they can still be a handy multimedia tool for spicing up blog posts and pages. Here’s how to embed a SlideShare presentation:
- Go to the SlideShare presentation you’d like to embed.
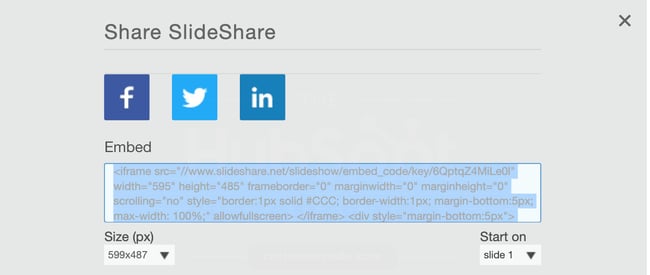
- Click Share under the presentation.
- In the same window where the presentation appears, you’ll see the option to share it via social channels. The embed code will be underneath that.

- Choose the size of the embed window and which slide you’d like the presentation to start on.
- Highlight the embed code and click Command + C or CTRL + C.
- Ready! You can now embed the SlideShare presentation in a web page or post.
Embed an External Webpage
Don’t want to embed a social post but rather a web page? You can embed an external web page using the iframe HTML tag.
All embed codes, including the ones for social sites, use iframe tags. This is what they look like:
You can use these same tags to embed an external webpage. Here’s how:
- Navigate to the webpage you’d like to embed into your site.
- Open up the notepad app on your computer. Paste the following code into it:
- Return to the webpage and copy the URL.
- Paste the entire URL where it says url in your iframe code. Don’t forget to include https:// at the beginning of your URL and to place the link inside the quote marks. Here’s what your code should look like:
- Change the width and height of the frame if desired.
- Copy the entire line of code. After, the webpage is ready to get embedded on your website.
2. Access your content management system and paste the embed code in your HTML viewer.
Although every CMS is different, you can probably find the HTML viewer with similar steps. We’ll go over how you can do it in CMS Hub and WordPress.
CMS Hub
In CMS Hub, you actually don’t need to add your embed content using the HTML editor (although you have the option to). Here’s how:
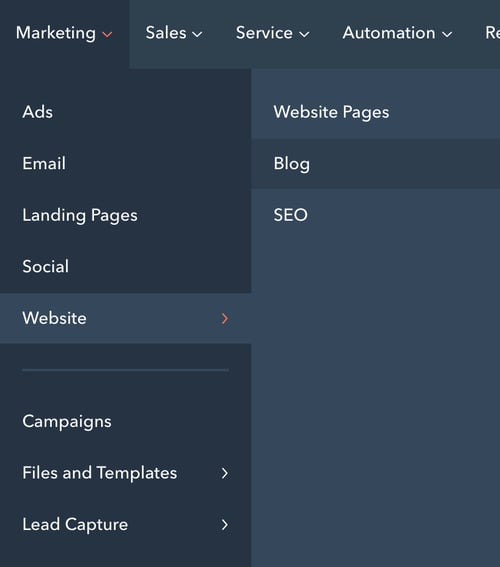
- In your HubSpot dashboard, navigate to Marketing > Website > Blog. If you’re planning to add the code to a website page, navigate to Marketing > Website > Website Pages.

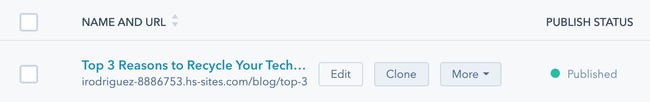
- Find the post or page that you’d like to add the embed code to. Hover over it, then click Edit.

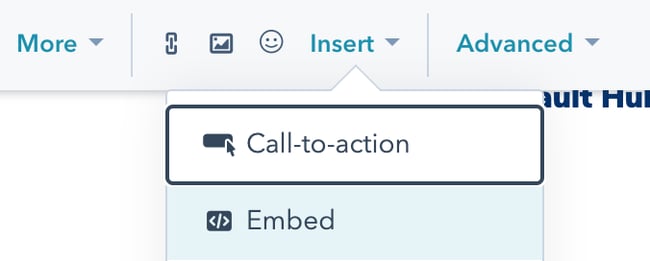
- Click into the module where you’d like to add the embed code. An options bar will appear near the top of the screen. In the right-hand side, click Insert.
- Choose Embed from the drop-down menu.

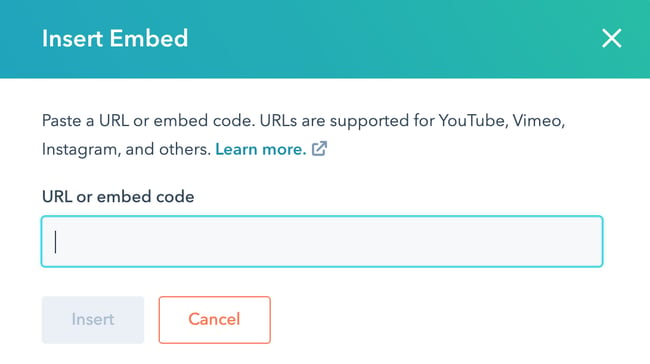
- A pop-up will appear. Paste the iframe code into the text bar.

- Click Insert.
- Finished! You can edit the width and height of the embed content to customize it further.
To access the HTML editor, complete steps 1-3 above. On the top options bar, click Advanced > Source Code. You can then paste your embed code manually. Note that the end result is the same.
WordPress
To paste an embed code into your WordPress website, use the following steps:
- Access your admin area and go to either Pages or Posts.
- Click the title of the post that you want to add the embed code to. This action will take you to the post editor.
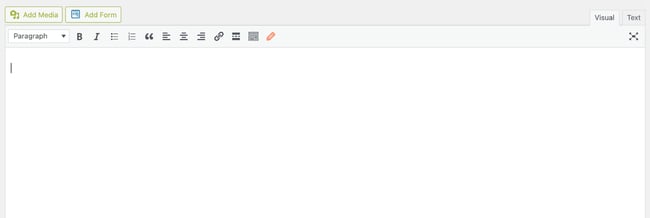
- Click the Text tab on the upper right-hand corner of the text editor.

- Paste your embed code where you want the module to appear.
3. Finished! You have embedded content onto your website or blog.
Once you reload the page, your embedded social post will appear.
Add Embedded Content to Increase User Engagement
By embedding external content on your pages and posts, you can increase engagement on your website and get your site visitors to interact with the content you post on social media. The best part is that it’s easy to do — simply generate the embed code, paste it into your HTML editor, and watch your user engagement grow.
Editor's note: This post was originally published in September 2013 and has been updated for comprehensiveness.









